Why Do My Pictures Upload Big on Facebook


WHY DO PHOTOS Look BAD ON FACEBOOK?
Posting and processing images on Facebook has been a trouble for me for quite a while. Pretty much all my social and photographic action ends up on that platform and in the absenteeism of more concrete wallspace for prints, my Facebook wall is my but existent artistic outlet.
How frustrating to find that Facebook is scrupulously compressing my images into nasty, crunchy depression particular files. It's a problem all u.s. lensman's confront.
We want to show the world our all-time piece of work merely unfortunately, the globe is on Facebook...
So, how to fight back?
None of what follows is going to mean your images volition be perfect on Facebook but they may well look a lot improve than they did previously.
HOW TO UPLOAD THE All-time POSSIBLE PICTURES TO FACEBOOK
-
Add together extra brightness. Facebook has a white background that volition make your images look darker and bleed them of colour.
-
Don't compress your images - Facebook volition compress the image a second fourth dimension!
-
Consign them at total 300DPI resolution
-
Apply a JPG Format at 100% quality
-
Make sure the longest edge is exactly 2048px
-
Save the sRGB Colour Profile into the Image
-
Sharpen your photograph for screen
-
Use a Vertical Crop if possible.
Add together EXTRA BRIGHTNESS & A LITTLE SATURATION
Facebook has a white background which volition bleed the image of brightness. Your prototype will look darker confronting a white background.
This is why most photographers use a dark grey / blackness background on their websites, this boosts the advent of brightness and saturation.
DON'T DOUBLE YOUR Compression
There are a whole raft of blogs and manufactures out there which spend a lot of time telling people to shrink their images when exporting for web use to around seventy% quality.
That'southward skilful advice for posting to your website or to a Wordpress weblog because the file size will be much smaller and load much quicker and y'all definitely want your website to await good and load quickly.
Notwithstanding, it doesn't brand a positive deviation for Facebook because all that will happen now is that Facebook will compress your already compressed shot even more!
I tested this extensively on Facebook. I uploaded a maximum quality image and a 70% 72DPI image to facebook on a standard group timeline. I so downloaded each prototype to compare them.
I found that the previously uncompressed image had been compressed by Facebook and was now just 22% of the original size. However, the pre-compressed image was 20% of the full resolution original. Small gains but a gain nonetheless. Comparing the newly downloaded images to each other revealed that the uncompressed file was eleven% larger than the pre-compressed file after Facebook had finished with them.
I went even further. I re-uploaded (is that a word?) the previously 70% compressed image to Facebook. Information technology should take already optimised this image correct? Facebook should have accustomed it with open artillery and washed precisely nothing. Not a chance! The image got compressed further - another xi% in fact!
DON'T DOWN SAMPLE YOUR DPI
Ignore all the advice near downsampling your picture show to 72DPI (to prevent theft). On Facebook, information technology will make no deviation - they are going to compress the crap out of it anyway... Go out it at 300DPI and let Facebook handle it.
PNG CONVERSION
While it was certainly the case a while back that Facebook actually posted PNG's (they tin't exist compressed because they are a lossless format). Facebook now converts them to JPG's on upload and then compresses them further.
So while it was truthful that PNGs looked way improve in the past, it is no longer truthful.
The theory backside exporting equally a PNG and uploading to Facebook is that at that place will just be i stage of pinch. This occurs in Facebook.
If you export to your hard drive in JPG, well that means yous have already practical one level of pinch in the conversion from RAW to JPG. And then, when Facebook gets the paradigm, it volition shrink it once more.
When I tested this myself, I found the difference to be undetectable. When I downloaded the Facebook converted PNG -> JPG file and compared information technology to the Facebook JPG -> JPG converted file, it was an identical size and looked identical to my eye.
Then yous tin can certainly effort the PNG trick but I found no practical benefit. The downside is that PNGs are bigger and take up more space on your hard drive.
DIFFERENCES BETWEEN TIMELINE, GROUPS AND PAGES
There is a lot of information nearly the differences of posting to Timelines, Groups, Pages and Photo Albums (on high quality).
I have bought into this in the past but I decided to actually test the principles. I uploaded my sample images to my timeline, a group timeline, my page and using 'loftier quality' in an album.
Guess what? Each one of them treated the image identically. When downloading the epitome I could see no deviation whatsoever between them when pixel peeping at 100%. More than this, they were all of an identical size - fifty-fifty the and then-called 'loftier quality' image!
Bottom line. It seems to make no difference where you post.
Best CROP RATIOS
Sizing images for social media is always a bit of a moving goal postal service. The all-time sizes alter all the time! But there has been a major trend recently. More than and more people are browsing the cyberspace on phones and have y'all noticed what format the average phone is? I'll give you a hint, it'south vertical.
Whereas it used to be the case that verticals were shrunk into tiny pics on Facebook (because we all used computers to look at these sites) now we employ smartphones and the vertical/portrait paradigm is dorsum with a vengeance.
Sites like Pinterest & Tumblr all promote verticals and Facebook has just joined the club. Yous will notation that your prototype will take upward a far bigger piece of screen existent estate (on phones information technology is chosen the viewport) than they did in the past.
If you tin't post a vertical, then at least mail service a foursquare. The 6x6, the Hasselblad medium format ratio, is back - give thanks Instagram for that!
WHAT SIZE Photograph TO UPLOAD TO FACEBOOK?
Sizing your image is tricky. Larger images about definitely look better on Facebook, simply they are at take chances of theft. Not so much for impress, but for employ on websites and as web images.
I'k not certain in that location is much we tin can do about that other than to mail pocket-sized images that don't scale very well. The proficient news (or bad?) is that hardly anyone will click your image to view information technology full size anyway. The beggarly timeline width is all you are really going to need. And call back, most people will be looking at it on a tiny phone screen anyhow.
Facebook actually publish what they practise to images...Yeah, who knew! Check the latest advice hither.
The electric current supported sizes for normal images are:
• 720px
• 960px
• 2048px (size volition yield the best quality and fewest compression artefacts)
So I went alee and tested 2048px five 1080px v 960px and I got some very interesting results.
When looking at the images side-past-side on the timeline I got a hint that the 2048px images were marginally better. You can't download the prototype from the timeline for comparison so I had to do it by eye.
When opening the images total size, the supported file sizes of 2048px and 960px looked better than 1080px but it was very marginal betwixt 960px and 1080px.
When downloading the images from Facebook and downsampling it was absolutely clear that the 2048px won out over the rest.

The cherry box indicates an area I masked to bear witness the dissonance sample from a 2048px image compared to a 1080px paradigm subsequently downsampling to 1080px - 2048px is clearly a lot amend!

Is information technology me or is the lower 2048px paradigm marginally sharper than the 960px in the timeline? Either way, in that location is very little in it when comparison timeline images.
The sizing puzzler is therefore clear. If you desire the best quality and are less worried about theft, then 2048px wins. The other supported Facebook sizes of 960px and 720px come second and tertiary. Avoid non-standard sizes, they announced to be resampled to achieve the nearest standard size in terms of equivalent DPI.
USE sRGB Colour PROFILES
Colour, equally nigh photographers know is a very catchy problem. The reason is that our cameras tin capture more colours than the internet (standard sRGB) tin prove.
More than this, nosotros accept admittedly no control over whatever cruddy and poorly calibrated screen our viewer is staring at. The typical issues with screens are normally to do with gamma levels and effulgence too equally poor colour profiles.
But wait, at that place is more bad news! Much of the software that people are using to scan the internet is non colour managed either (and nor is much of the photograph-browsing software loaded on our own computers - e.one thousand Windows x Photos)!
One tip I tin can requite you lot is to drag your JPG into a Mozilla Firefox browser window to meet how it volition display on the internet. You can do this considering Firefox has the dandy reward of being a fully color managed browser.
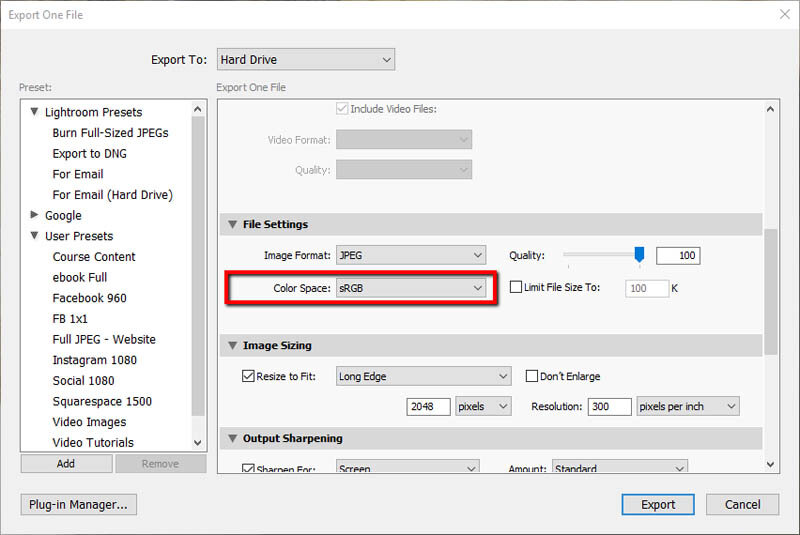
When exporting your image from Lightroom or Photoshop ensure y'all have converted the colour profile to the internet standard sRGB.
This footstep is VITAL. The reason is to cater to two groups of users; wide gamut displays and tablet/smartphones. Broad gamut displays need to know that the image is in sRGB or they will not display properly - they will be over saturated.
Smartphones on the other hand practise not by and large recognise embedded ICC profiles. If we catechumen our images using Prophoto or Adobe1998 color spaces they will appear under saturated on these devices. Converting to sRGB on export means that they will translate the epitome correctly - fifty-fifty though they don't know the image is sRGB.

Here's the Lightroom CC dialog - Ensure your color space is set to sRGB, the internet 'standard' if I can call it that.
Even when doing this, I take noticed that Facebook flattens color and contrast. I'd suggest testing a few posts on Facebook and giving your export settings a wee boost to saturation and contrast specifically for Facebook posts.
FACEBOOK LIGHTROOM SETTINGS
(Save this as an Export Preset)
If you didn't already know you can create specific export presets in Lightroom and and then utilise these for all your Facebook images. You can even create collections that practise this for you automatically once you take finished editing - but that, perhaps, is meat for some other blog post.
Here'southward another tip Use a split up Lightroom Catalogue to manage all your social media output. I don't like JPG's cluttering upward my processing catalogue.
I would as well annotation that Lightroom omits settings for resizing and sharpening that are included in Photoshop. This added level of control may be important when reducing the size of the image, however, I have not actually tested it.
Your Lightroom CC settings should exist every bit follows:

WANT TO TAKE YOUR PHOTOGRAPHY TO THE Next LEVEL?

gillenwaterwenstoced.blogspot.com
Source: https://willgoodlet.com/blog/optimising-facebook-images
0 Response to "Why Do My Pictures Upload Big on Facebook"
Post a Comment